728x90
반응형
728x170
let dataarr = [];
var memberData = new Object();
memberData.model = "K5";
memberData.brand = "Kia";
memberData.price = 3000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K3";
memberData.brand = "Kia";
memberData.price = 1000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K7";
memberData.brand = "Kia";
memberData.price = 4500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K3";
memberData.brand = "Kia";
memberData.price = 1000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K3";
memberData.brand = "Kia";
memberData.price = 1000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K3";
memberData.brand = "Kia";
memberData.price = 1000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "K8";
memberData.brand = "Kia";
memberData.price = 5500;
dataarr.push(memberData);
var memberData = new Object();
memberData.model = "AVANTE";
memberData.brand = "Hyundai";
memberData.price = 2000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "VENUE";
memberData.brand = "Hyundai";
memberData.price = 1500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "STAREX";
memberData.brand = "Hyundai";
memberData.price = 4500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "SONATA";
memberData.brand = "Hyundai";
memberData.price = 4500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "GRANDUR";
memberData.brand = "Hyundai";
memberData.price = 5500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "SONATA";
memberData.brand = "Hyundai";
memberData.price = 4500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "GRANDUR";
memberData.brand = "Hyundai";
memberData.price = 5500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "SONATA";
memberData.brand = "Hyundai";
memberData.price = 4500;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "GRANDUR";
memberData.brand = "Hyundai";
memberData.price = 5500;
dataarr.push(memberData);먼저 위와 같이 임의적인 데이터를 만들어 주고,
let arr1 = [];
for (let i = 0; i < dataarr.length; i++) {
if (dataarr[i].brand == "Kia") {
arr1.push(dataarr[i]);
}
}
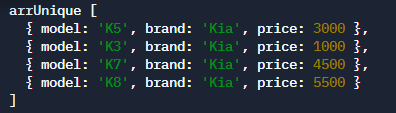
const uniqueArr = arr1.filter((car, idx, arr)=>{
return arr.findIndex((item) => item.model === car.model) === idx
});dataarr만큼 돌려서 dataarr[i].brand가 kia인 값을 찾아 arr1에 넣어줍니다.
그 후 arr1을 filter처리 하여 uniqueArr 값에 넣어주면 됩니다.

let arr1 = [];
for (let i = 0; i < dataarr.length; i++) {
if (dataarr[i].brand == "Kia") {
arr1.push(dataarr[i]);
}
}
const uniqueArr = arr1.filter((car, idx, arr)=>{
return arr.findIndex((item) => item.model === car.model) === idx
});
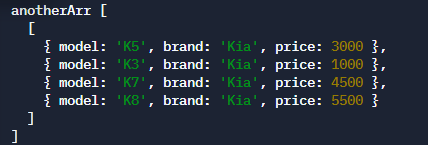
if (arrUnique.length > 0) {
anotherArr.push(arrUnique);
}이런식으로 해주면 중복값이 없을 때 다른 array에 값을 추가하는 예제가 됩니다.

또 그 아래에 아래의 코드를 사용하면 커스텀도 가능합니다.
for(let i = 0; i < arrUnique.length; i++) {
let brand = arrUnique[i].brand;
let key = { value : `${brand} ` + arrUnique[i].model,
}
arr2.push(key);
}
DropDown 관련 개발할 때 사용했었던 방법이라 공유해봅니다.
이번에는 브랜드가 현대, 기아 상관없이 배열을 저장하고, 가격이 3000이상인 차들만 뽑아보죠.
memberData = new Object();
memberData.model = "FORTE";
memberData.brand = "Kia";
memberData.price = 2000;
dataarr.push(memberData);
memberData = new Object();
memberData.model = "STINGER";
memberData.brand = "Kia";
memberData.price = 4000;
dataarr.push(memberData);먼저 차 2대를 더 추가해보았습니다.
let arr1 = [];
let arr2 = [];
let anotherArr = new Array();
for (let i = 0; i < dataarr.length; i++) {
arr1.push(dataarr[i]);
}
let arrUnique = arr1.filter((car, idx, arr)=>{
return arr.findIndex((item) => car.price >= 3000 && item.model === car.model) === idx
});
if (arrUnique.length > 0) {
anotherArr.push(arrUnique);
}
for(let i = 0; i < arrUnique.length; i++) {
let brand = arrUnique[i].brand;
let key = {
value : `${brand} ` + arrUnique[i].model,
price : `$ ` + arrUnique[i].price,
}
arr2.push(key);
}
arr.findIndex((item) => car.price >= 3000 && item.model === car.model) === idx여기에 &&연산자를 사용하여 car.price >= 3000이라는 조건을 더 추가해줬습니다.
price : `$ ` + arrUnique[i].price,밑 for문에서는 가격도 출력되도록 해주었구요.

728x90
반응형
그리드형
'프로그래밍(Web) > Javascript(TS,Node)' 카테고리의 다른 글
| [바미] JS ajax에서 success한 result값 return하기 (0) | 2022.06.03 |
|---|---|
| [바미] 간단하게 Array, String 포맷 바꾸기. (0) | 2022.05.19 |
| [바미] JavaScript GMT 값만 뽑아오기. (0) | 2022.03.04 |
| [바미] 배열의 특정 요소만 맨 뒤 또는 맨 앞으로 옮기기 (0) | 2022.03.03 |
| [바미] JavaScript JSON 데이터 GET 하기. (2) | 2021.05.28 |