[바미] 콜 스택, 태스크 큐, 이벤트 루프
안녕하세요. 오늘은 자바스크립트의 콜스택, 태스크 큐, 이벤트 루프가 무엇인지에 대해 알아보도록 하겠습니다.
먼저 자바스크립트는 단일 스레드입니다. 이 말의 뜻은 한 번에 1개의 작업만 할 수 있다는 뜻인데요.
메모리 힙(Memory Heap)이라는 정보를 저장하는 공간이있고, 콜스택(Call Stack)이라는 실행 중인 코드를 추적하는 공간이 있습니다.
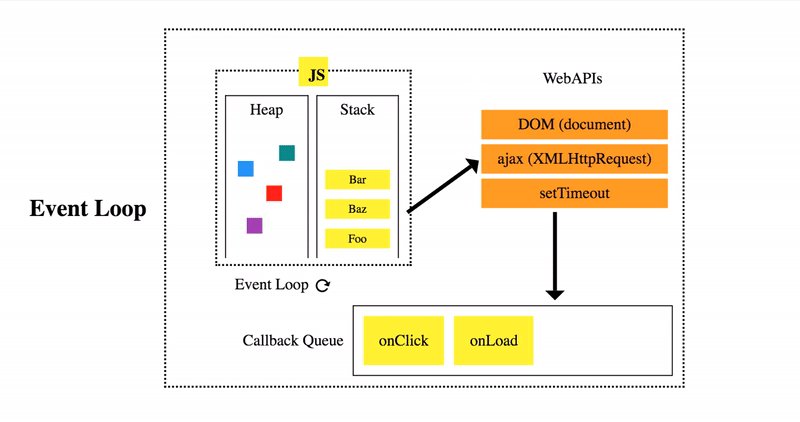
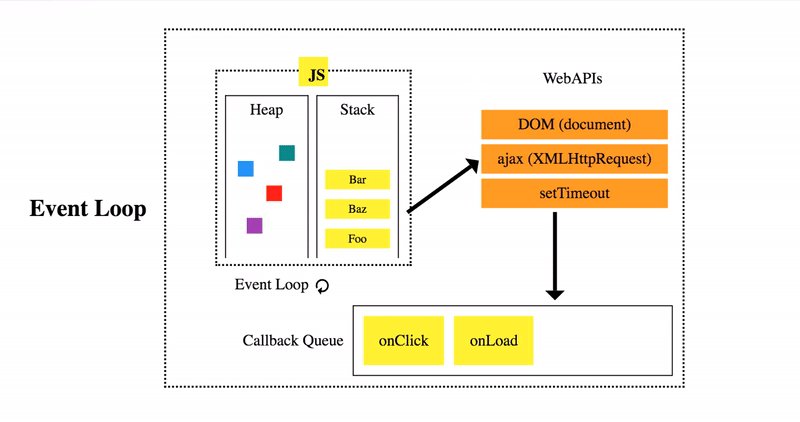
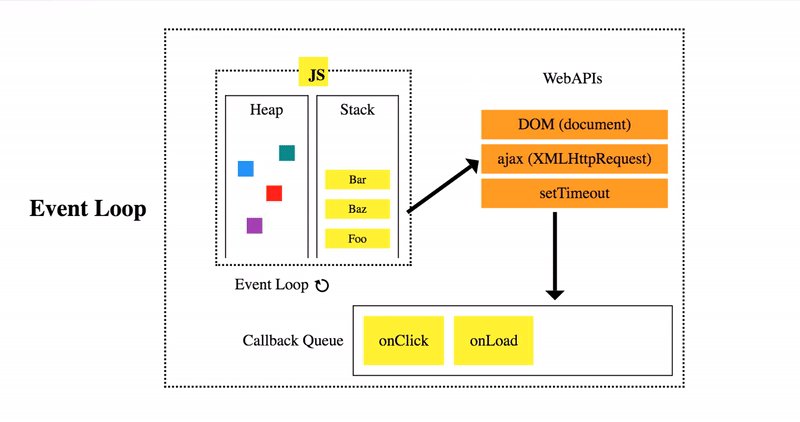
자바스크립트는 Heap, Queue와 함께 구성하는 단일 콜스택을 갖게 되는데 메모리 힙은 자바스크립트 엔진이 구동되면서 변수, 함수 저장, 호출 등의 작업이 발생하는 공간을 말합니다.
콜스택은 코드를 읽어내려가며 수행 할 작업들을 밑에서 부터 하나씩 쌓고, 메모리 힙에서 필요한 것들을 찾아서 작업을 수행하는 공간인데요.
이름에서 알 수 있듯이 스택(Stack)이라는 자료구조를 가지고있어 LIFO(Last In First Out) 또는 FILO(First In Last Out) 형태로 이루어져 있습니다. 즉, 먼저 들어온 것이 나중에 나가는 형태이죠.
간단한 예제를 통해 더 자세히 알아볼까요?
function first () {
console.log("first");
}
function second () {
first();
console.log("second");
}
function third () {
second();
console.log("third");
}
third();
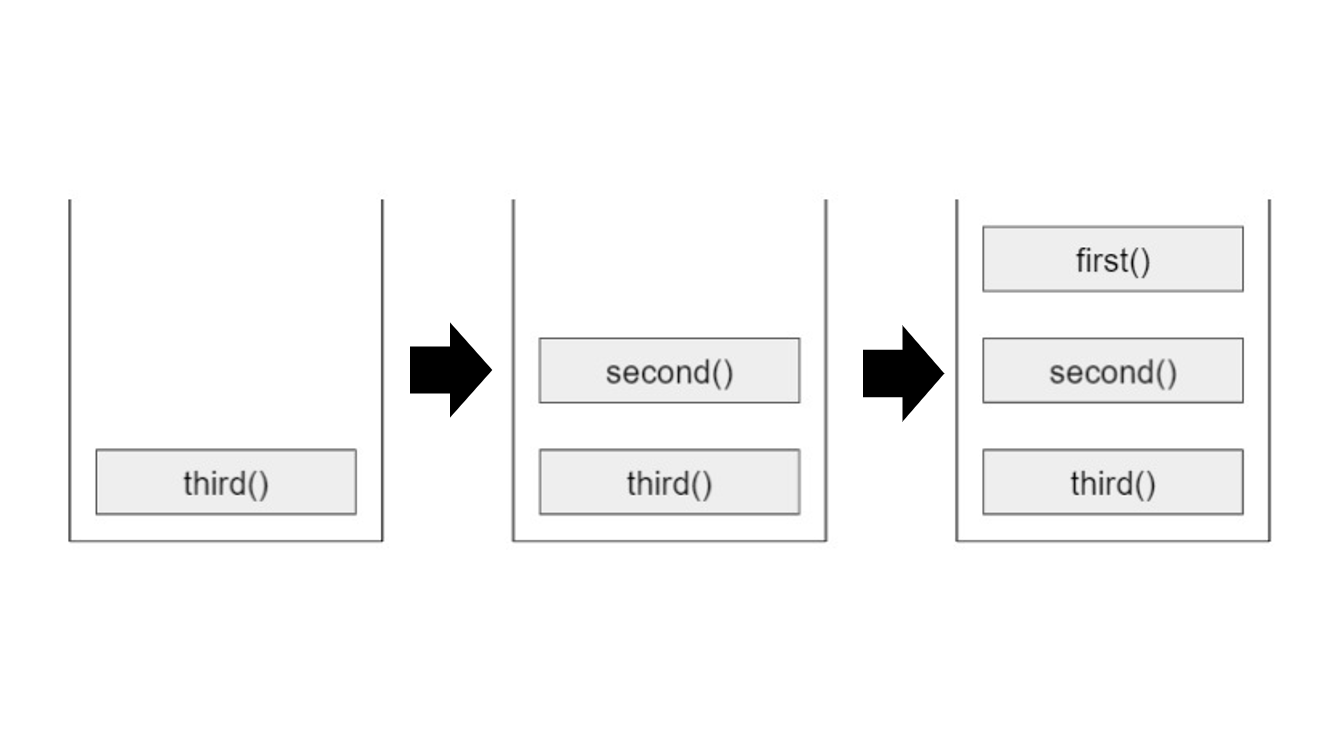
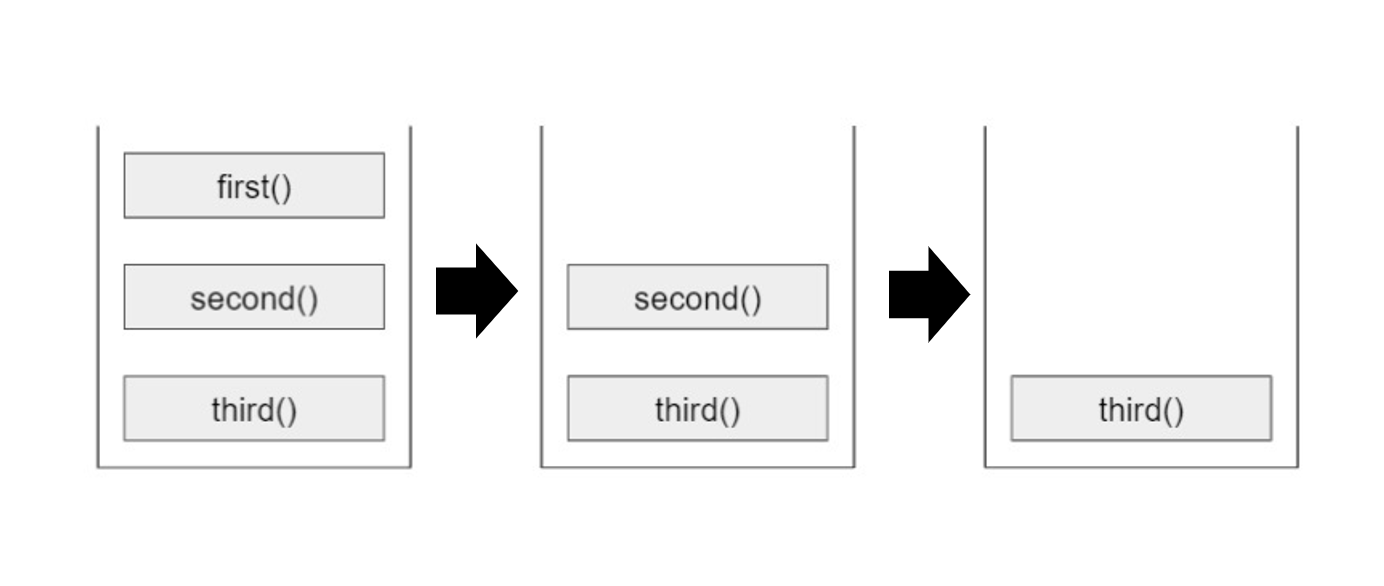
위의 코드가 실질적으로 콜스택에 쌓이고 나가는 과정은 아래와 같습니다.

상자에 블럭을 하나씩 넣고 그 것을 차례대로 뺀다고 생각하면 이해하기 쉽습니다.

또한, 자바스크립트 엔진에 위치하는 것이 아니라 실행환경인 브라우저에 위치합니다.
여기까지 콜스택과 메모리 힙에 대해 알아보았고, 이제 태스크 큐와 이벤트 루프에 대해 알아보죠.
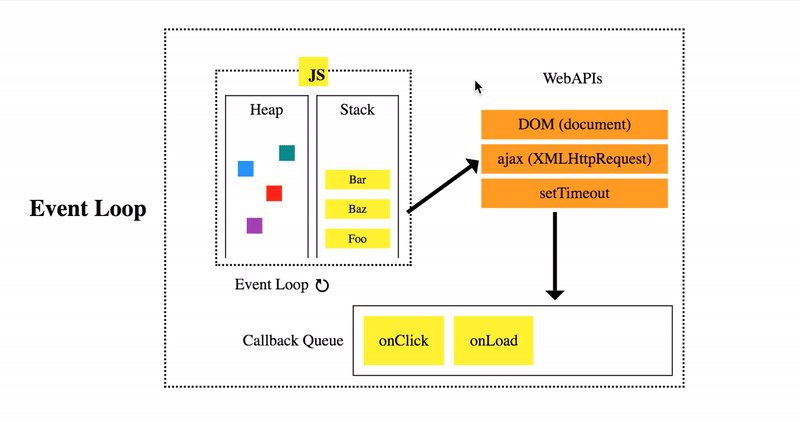
태스크 큐(Task Queue)는 생성된 태스크가 적재되는 큐인데 태스크는 비동기 함수를 실행시켰을 때 콜스택에 바로
push 되지 않고 Web API(Window, Document, Event, XMLHttpRequest, Fetch 등)와 같은 백그라운드로 작업을 넘겨줍니다.
예를 들어, setTimeout()을 실행하면 백그라운드로 넘기고 지정된 시간만큼 실행시키죠. 그리고 그 안에 있는 콜백함수를 태스크 큐로 넘겨주게 된 후에 콜스택이 모두 실행된 후에 태스크 큐에 있던 콜백 함수가 콜스택으로 push되어 실행됩니다.
여기서 태스크 큐에 있던 작업이 스스로 올라가는 것이 아니라 이벤트 루프(Event Loop)에 의해 올라갑니다.
이벤트 루프는 콜스택이 텅 빌 때 까지 기다리다가 빈 것을 확인하면 태스크 큐를 콜스택으로 올려줍니다.
그래서 콜스택에 쌓인 작업이 모두 끝나기 전에는 태스크 큐에 있던 작업들은 실행되지 않게 되죠.
그럼 콜스택과 태스크 큐, 이벤트 루프의 관계를 알아볼까요?
- 비어있는 태스크 큐에 1개의 태스크가 들어오고, 이벤트 루프에 의해 태스크가 큐에서 pop이 됩니다.
- pop된 태스크가 실행되면 자바스크립트 엔진에 의해 실행 가능한 코드범위로 실행 컨텍스트가 생성되고
- 이벤트 루프가 태스크 큐에서 pop된 작업을 콜스택에 push하게 됩니다.
- 콜스택에서 작업이 실행 되고, 콜스택에서 pop됩니다.
- 이벤트 루프가 태스크 큐에 작업이 있는지 확인합니다.
그 후 이 과정이 반복됩니다.

그러니까 콜스택에 쌓인 태스크들이 모두 실행이 되고, 종료가 된 시점에 태스크 큐에 쌓여있던 콜백함수(setTimeout())가 이벤트 루프에 의해 콜스택으로 push가 되어서 실행이 됩니다.
이상으로 콜 스택, 태스크 큐, 이벤트 루프가 무엇인지, 이들은 어떤 관계를 이루고 있는지에 대해 알아보았습니다.
혹시 틀린 부분이나 더 추가 할 내용이 있다면 댓글로 알려주시면 감사하겠습니다!