이것저것
[바미] VSCode 배경 이미지 설정하기.
Bami
2021. 12. 21. 14:52
728x90
반응형
728x170
안녕하세요. 저는 개발할 때 VSCode로 하는데요.
오늘 우연히 배경이미지를 넣는 방법을 알아냈습니다.

먼저, background라는 플러그인을 설치해주세요.

그 후에 VSCode에서 실행 CMD/CTRL + SHIFT + P하고 Open Settings (JSON)명령을 선택 하고 다음 코드를 입력하시면 됩니다.
"background.enabled": true,
"background.loop": false,
"background.useDefault": false,
"background.useFront": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"width": "70%",
"height": "100%",
"margin-left":"30%",
"background-position": "right",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"background.customImages": [
"https://cdn.wallpapersafari.com/5/23/AMbq2m.jpg", "https://ih1.redbubble.net/image.810930104.5005/raf,750x1000,075,t,FFFFFF:97ab1c12de.jpg",
"D:/ec/images/terminal/robot.jpg",
]맨아래 있는 "background.customImages" 부분에는 윈도우의 경우 로컬환경으로 적용 할 수 없기 때문에
이미지 주소를 넣어주시면 됩니다.

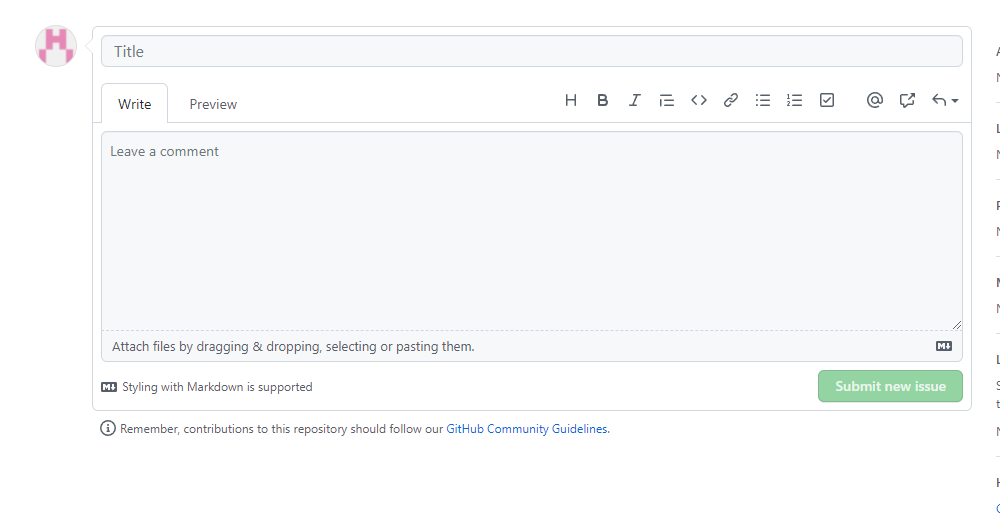
저 같은 경우 제가 가지고 있는 이미지로 넣었기 때문에 깃허브에서 Issue를 올리는 부분에 이미지를 올려 사용 하였습니다.

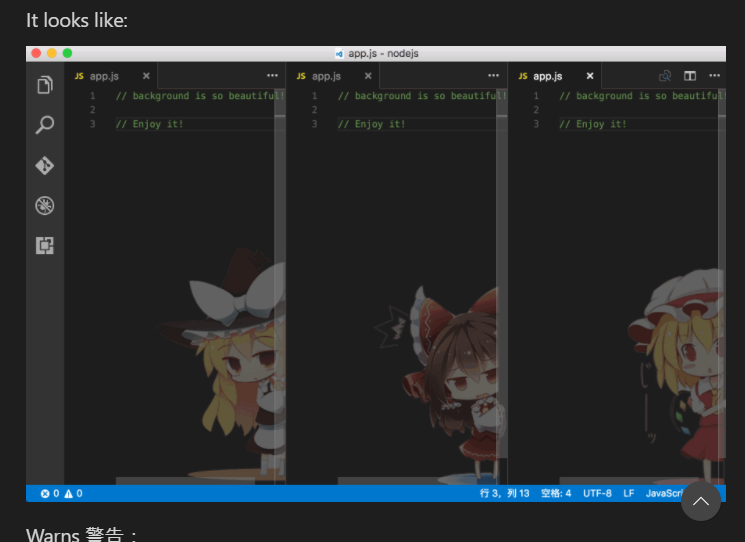
설명글에 창마다 이미지가 바뀌는거 보니 복수의 이미지로 넣을 수 있는거 같네요.
가끔 분위기 전환할겸 작업 환경을 이렇게 꾸며보는것도 좋을거 같아 공유해봅니다!
참조 : https://dev.to/bharathmuppa/change-background-of-vscode-8no
728x90
반응형
그리드형