프로그래밍(Web)/Javascript(TS,Node)
[바미] JavaScript JSON 데이터 GET 하기.
Bami
2021. 5. 28. 14:42
728x90
반응형
728x170
IP로 현재 지역을 조회 해야 하는 일이 생겨 찾아보게 되었습니다.
var getJSON = function(url, callback) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.responseType = 'json';
xhr.onload = function() {
var status = xhr.status;
if (status === 200) {
callback(null, xhr.response);
} else {
callback(status, xhr.response);
}
};
xhr.send();
};이렇게 함수로 정의하고,
저 getJSON을 사용하는 방법은
getJSON('http://query.yahooapis.com/v1/public/yql?q=select%20%2a%20from%20yahoo.finance.quotes%20WHERE%20symbol%3D%27WRC%27&format=json&diagnostics=true&env=store://datatables.org/alltableswithkeys&callback',
function(err, data) {
if (err !== null) {
alert('Something went wrong: ' + err);
} else {
alert('Your query count: ' + data.query.count);
}
});이렇게 해주면 됩니다.
getJSON에 들어가는 URL은 GET하고 싶은 URL을 입력하면 되는데
제 경우
getJSON('https://extreme-ip-lookup.com/json',
function(err, data) {
if (err !== null) {
alert('Something went wrong: ' + err);
} else {
alert('Your query count: ' + data.countryCode);
}
});이렇게 해주었습니다.
data다음에 들어가는 부분은 Key값을 넣어주면 되는데
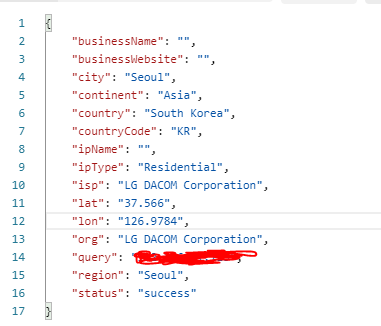
실제로 https://extreme-ip-lookup.com/json을 GET 하면 아래와 같은 값이 나오게 됩니다.

추가적으로fetch API를 사용하면 더 간단하게 조회 할 수 있습니다.
fetch('https://extreme-ip-lookup.com/json')
.then(res=>res.json())
.then(res=>console.log(res))
.catch(err=>console.error(err));
출처
https://stackoverflow.com/questions/12460378/how-to-get-json-from-url-in-javascript
728x90
반응형
그리드형